Para empezar hay que conocer las características de cada uno de ellos que se pueden ver en esta web: http://www.csslab.cl/ejemplos/responsive-adaptativo-flexible/ y que contiene las siguientes definiciones:
Flexible: El más antiguo y soportado por todos los browsers, también denominado líquido. Usa unidades de medidas como porcentajes y no requiere mediaqueries.
Adaptativo: Rama del responsiveness, responde a múltiples versiones del mismo diseño que se adapta según el tamaño de la pantalla bajo diferentes anchos ya definidos.
Responsive: Acuñado en 2010 por Ethan Marcotte, corresponde a una grilla fluida* que responde al cambio del ancho de un browser mediante mediaqueries, el cual incluye imágenes y vídeos.
*Entendiendose por grilla fluida que aparecerán más o menos cosas, o cosas diferentes según el tamaño de la pantalla disponible en el navegador.
Por lo tanto para hacer un diseño actual y que sirva para todos los dispositivos se debería emplear responsive, que incluye el uso de mediaqueries. Un ejemplo e una de ellas está en la web de Mozilla para desarrolladores: https://developer.mozilla.org/es/docs/CSS/Media_queries
<!-- CSS media query within a style sheet -->
<style>
@media (max-width: 600px) {
.facet_sidebar {
display: none;
}
}
</style>
Ésta en concreto, hace desaparecer la barra de scrool si la pantalla es menor de 600px. Pues se entiende que estamos en un dispositivo móvil y estos no disponen de este elemento pues nos desplazamos con el dedo sobre la pantalla.
Y como no voy a descubrir la pólvora describiendo algo sobre estos tipos de diseño, me voy a centrar en una de las herramientas que disponemos para hacer este trabajo, que es el navegador. Y en mi Firefox Developer que es el que utilizo habitualmente.
Firefox Developer tiene un complemento, 'User Agent' que nos identifica frente a un servidor web como otro navegador y del sistema operativo que elijamos. Para instalarlo solo debemos ir al menú del navegador y en 'Complementos' buscarlo.
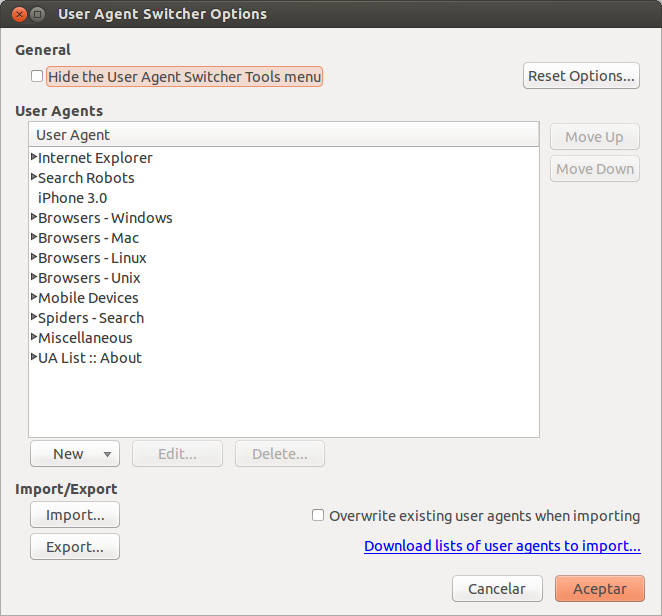
'User Agent' por defecto tiene unos pocos navegadores pero le podemos instalar un paquete de navegadores descargando el archivo desde la web del plugin (http://forums.chrispederick.com/discussion/7/a-large-regularly-updated-import-list-of-user-agents) y tras instalarlo se muestran todas las identificaciones nuevas:
Por supuesto cada cual puede añadir un navegador más concreto con el que se quiera identificar frente al servidor. Así el servidor aplicará junto a mediaquires lo que quiere enviar y el navegador se comportará con ello como esté preparado. Para ello le damos a la opción 'New' y nos aparece esta nueva pantalla:
Rellenamos los datos y listo. Otro navegador más. Para saber todos los datos del navegador con el cual nos estamos moviendo tenemos las funciones de Javascript:
alert(navigator.appCodeName); // visualiza el nombre en código del navegador
alert(navigator.appName); // visualiza el nombre del cliente.
alert(navigator.appVersion); // visualiza información sobre la versión del cliente
alert(navigator.cookieEnabled); // true si cookies están o no habilitados en el navegador
alert(navigator.platform); // visualiza la plataforma sobre la que se está ejecutando el programa cliente
alert(navigator.userAgent); // visualiza la cabecera completa del agente enviada en una petición HTTP.
También podemos capturar el tamaño de la pantalla disponible del dispositivo que estemos utilizando con: windows.innerHeight y screen.innerHeight para diseñarle milimetricamente a un dispositivo concreto con su tamaño y píxeles por pulgada del mismo.
Para complementar este plugin debemos instalar también el plugin 'Firebug' que te permite estudiar una web desde su código fuente.
Nota: en Firefox Develorer 'Firebug' se puede disponer la presentación abajo; cosa que Firefox normal no deja. No sé el motivo.
Para mostrar los iconos de los plugins que nos interesa tener en la barra del navegador nos vamos al menú y le damos a personalizar y arrastramos a la barra el icono de 'User Agent' y, si no lo tuviéramos ya, el de 'Firebug':
Una vez hecho esto solo tenemos que abrir pinchar en 'User Agent' y seleccionar el navegador por el que se va a presentar Firefox al servidor web. Después nos vamos a 'Firebug' y en la pestañita de 'Tools' → pinchamos en 'Vista de diseño adaptable' y se nos encojerá la pantalla visible con unos indicadores para estirar y encoger la pantalla visible.
Por último y también muy importante poder jugar con la resolución de la pantalla que queremos simular dándole a las teclas 'ctrl +' para aumentar la pantalla o 'ctrl -' para cambiar los píxeles por pulgada ('ctrl + 0' para restaurar a valores predeterminados). Simulando con todo ello un navegador muy concreto.
Bueno, todo esto es lo más aproximado que se puede utilizar, pero para ver el resultado real tendremos que verlo en el dispositivo original.
@eltiopacote
Índice de todas la entradas: http://www.pacovalverde.es/indice/



No hay comentarios:
Publicar un comentario